원문 ✅ (2023.03)
https://uxplanet.org/16-ui-design-tips-ba2e7524d203
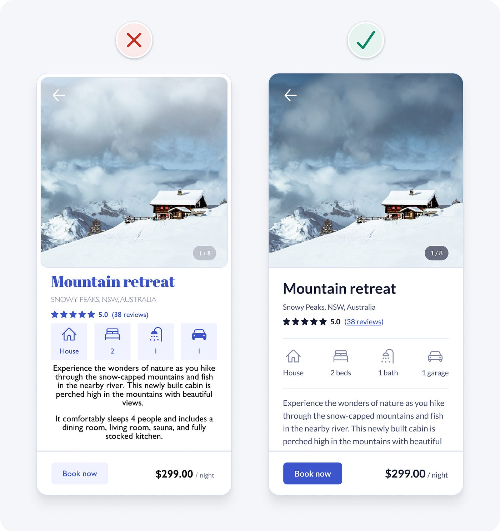
16 little UI design rules that make a big impact
A UI design case study to redesign an example user interface using logical rules or guidelines
uxplanet.org
06.10. 개인스터디

🚀 요약
- 여백을 활용하여 연관된 요소를 그룹화하기 (Use space to group related elements)
- 일관성 유지 (Be consistent)
- 같아보이는 디자인 요소들이 같은 기능을 하는지 확인하기 (Ensure similar looking elements function similarly)
- 명확한 시각적 계층 구조 만들기 (Create a clear visual hierarchy)
- 불필요한 스타일 제거 (Remove unnecessary styles)
- 목적에 따른 색상 사용 (Use colour purposefully)
- 인터페이스 요소 - 3:1 명암비 확인 (Ensure interface elements have a 3:1 contrast ratio)
- 텍스트 - 4.5:1 명암비 확인 (Ensure text has a 4.5:1 contrast ratio)
- 색상에만 의존하지 않기 (Don't rely on colour alone as an indicator)
- 단일 산세리프 서체 사용 (Use a single sans serif typeface)
- 소문자의 크기가 큰 서체 사용 (Use a typeface with taller lower case letters)
- 대문자 사용 제한 (Limit the uuse of uppercase)
- regular와 bold만 사용하기 (Use regular and bold font weights only)
- 텍스트 컬러로 #000 사용하지 않기 (Avoid pure black text)
- 텍스트 왼쪽 정렬 (Left align text)
- 본문 텍스트는 최소 150%의 행간 사용 (Use at least 1.5 line height for body text)
읽으면서 highlight 했던 것 ☻

✔︎ 아이콘과 함께 레이블(label)을 사용하면 전달이 더 쉽고, 특히 스크린 리더를 사용하는 사용자에게 도움이 될 수 있다.

✔︎ 디자인이 같으면(같아보이면) 사용자는 같은 기능을 가진 요소라고 기대(생각)한다.


✔︎ 스퀸트 테스트(Squint Test)
눈을 찌뿌려서 보거나 화면을 희미하게 보았을 때 강조되어 보이는 요소가 화면에서 가장 중요하게 전달하고자 하는 요소인지 확인하기

✔︎ 컬러를 통해 사용자에게 의미를 제대로 전달하려면 :
간단하지만 효과적인 방법은 상호작용이 있는 요소에 브랜드 컬러 사용하기, 상호작용이 없는 요소에는 브랜드 컬러를 사용하지 않기
✔︎ 인터페이스 요소의 명암비를 확인할 수 있는 figma plugin
https://www.figma.com/community/plugin/1149686177449921115/use-contrast

✔︎ 작은 글자 (18px 이하) 명암비 최소 4.5:1
✔︎ 큰 글자 (18px-bold 및 24px-regular 이상) 명암비 최소 3:1

✔︎ 색맹, 색약 사용자는 색상만으로 정보가 구분된 화면에서 이해가 어려울 수 있음을 인지하기
내가 디자인 했던 작업물 중 스크린리더를 사용하는 사용자, 색맹 또는 색약인 사용자를 고려해서 디자인을 한적이 있었나 생각이 들었던 아티클. 또 한 화면 안에서 전달하고자 하는 정보가 너무 많았던 디자인을 진행할 때 난감했던 기억이 있는데, 그때 내가 만들었던 작업물을 지금 스퀸트 테스트를 해보면 어떻게 보일까 궁금하다. 해보고 다시 디자인 해봐야지 ☃︎